
推薦產品
RECOMMENDED PRODUCTSS3000C 4K智能高清产品,主芯片采用四核 ARM Cortex A7,四核 Mali450GPU,支持H.265、4Kx2K超高清节目播放。内置DOCSIS3.0 CM模和2.4GHz 2T2R WiFi模块。
查看更多
S4000 4K智能高清产品,主芯片采用四核 64 位高性能ARM CortexA53,主频最高达2GHz,高性能多核GPU Mali450,支持H.265、4Kx2K P60超高清节目播放,内置2.4GHz 2T2R WiFi模块。在图像质量、视频播放的流畅性以及整机性能方面保持较好的用户体验。
查看更多
电梯管理
产品介绍
产品特色
联系方式
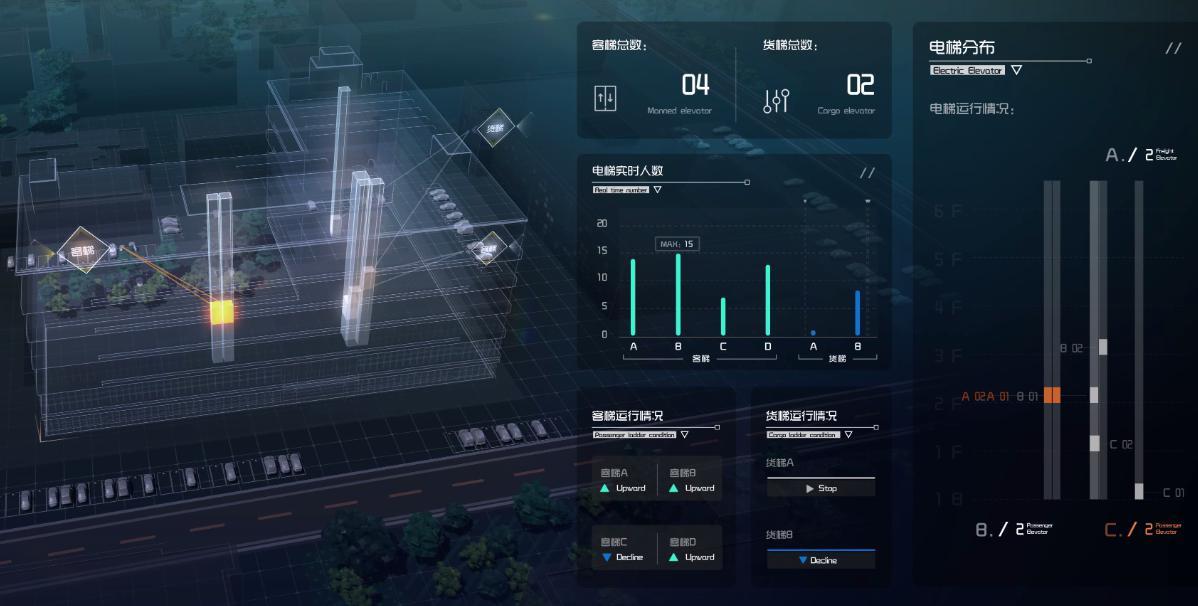
電梯管理系統實時監測各類型直梯運行狀態,包括上升/下降状态、厢门开闭状态、电梯所处楼层、忙碌与空闲状态、在线与离线状态、故障与告警情况等,提供对电梯事件的及时处理能力,并管理并分析运营现状、运营数据,提升园区电梯运营的有效性。

統一集成
快速對接多品牌、型号电梯,统一管理。
狀態監測
對電梯運停狀態(运行、停止)、运行方向(上升、下降、停)、所处楼层(-2…39)、梯轿门状态(开门、关门)、是否是有人(有人、无人)、在线状态(在线、离线)、运行状态(正常、故障、检修、离线)。
3D可视
結合3D建模,管控电梯的实施位置和运营状态。
集成對接
對接門禁訪客系統、电梯内视频监控系统,实施监管和联动。
告警推送
電梯故障、离线故障(监控系统与电梯之间通讯故障)进行告警管理,并实时多方推送,跟进解决。
頁籤④
富文本內容綁定數據後可解析HTML语言内容
信息爲測試元素,使用时候可删除该元素放置自己想放的元素







